这个网站从建立到现在以及快一年了,我也在上面写了三十多篇文章。从最开始直接使用云服务器的磁盘存储博客中的图片,到后面逐渐摸索出用Typora+Picgo+对象存储实现写作的同时便捷地上传博客文章中的图片。
下载相关软件
typora下载
官网指路->Typora 官方中文站
typora有一个缺点就是,它现在收费了。
PicGo下载
官网指路->PicGo
购买对象存储
因为要把图片传到对象存储中,所以先要购买相关的服务。
至于选择买哪一家的服务就全凭个人喜好了,建议选择大厂商的服务防止跑路,一般来说各大厂商的价格之间差别都不是很大,我目前使用的是七牛云的服务。
如果是第一次使用对象存储需要对域名进行一些设置,这里就不赘述,详细的教程可以在网上搜索。
相关配置
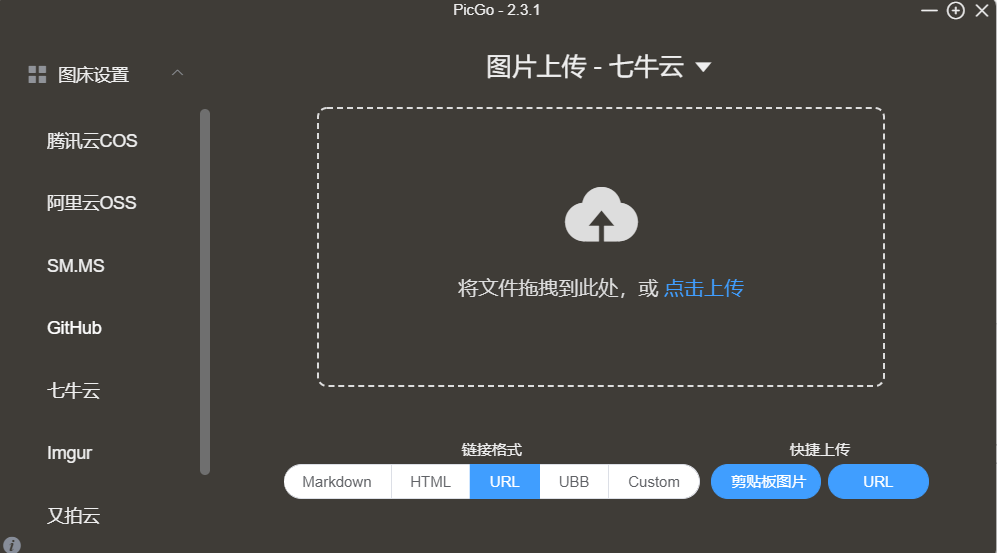
首先在PicGo里面进行图床的配置,在PicGo的页面选择你使用的对象存储进行设置,设置里面的Bucket和Key等需要在对象存储厂商设置中获取到,不同厂商的配置略有不同,不太清楚整个流程的话可以网上搜索对应厂商的PicGo配置教程。

在typora中配置PicGo的路径
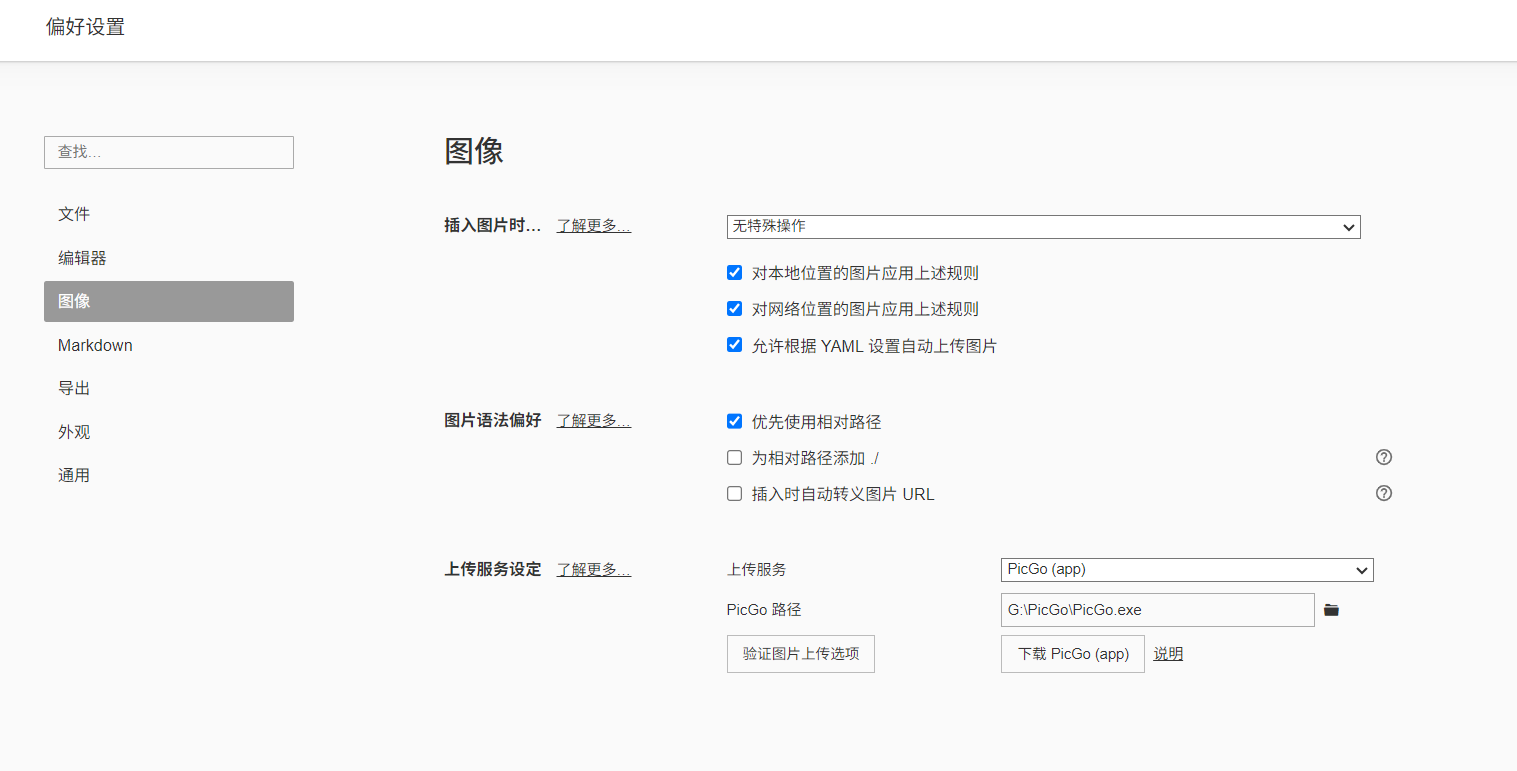
打开typora依次点击左上角的“文件”->偏好设置->图像,进入以下界面

在右下角上传服务设置里面选中PicGo,并且根据安装的位置设置好PicGo的路径,进行上述设置之后可以点击验证图片上传选项按钮进行验证,验证成功说明上传图片的设置已经设置好了。
写作
经过以上一通设置之后就可以开始愉快地写博客了!
写作的时候可以直接把要插入的图片复制粘贴进来,然后就可以看见图片的本地链接。之后把光标移动到这个链接上面,鼠标右键点击上传图片,图片就会自动上传到配置的对象存储里面。
自动上传后会发现链接变成了图床里面的图片链接,但是图片有可能不显示,这时候检查一下图床的图片链接,有可能多了几个字符,比如我在上传图片后,图片的链接会多出“%20”这几个字符,每次上传完毕后手动删除掉这几个字符,图片就能在typora里面显示出来了。
例:上传后链接会变为http://%20image.xxx,删除“//”之后的“%20”即可
